Project details
Background:
Medical bills are often paid directly by insurance. Sometimes, patients pay upfront and are reimbursed. To get reimbursed, they submit a claim. This case study discusses problems with this process and a new, more efficient solution.
Problem:
Health insurance users often provide incomplete information when filing claims, leading to delays and rejections. This frustrates users and adds to operational workload.
Impact:
Patients received reimbursements 40% faster and reduced operational and support burdens.
My role
-
Discovery/User Research
-
Ideation (Mockups, flows)
-
Solution (UX and UI)
-
Validation (User testing)
-
Handover with Engineering
Stakeholders
-
Employees (End users)
-
Internal operations/claims team (Enablers)
-
Insurance companies (Approvers)
Timeline
5 weeks (Mid 2019)
Problem space
Symptoms and how it started
-
VP operations complaints about the teams spending around 20% more time than expected on claims handling which is eating into their other workload.
-
23% of patients who submitted claims rated a very poor experience and the majority mentioned the delays of reimbursement and the back and forth.
-
14% of claims received are denied by the insurer because of incorrect information or missing documents

Identifying the root cause

Problem statement
Health insurance users don't know what information to provide when filing a claim. This leads to missing information 34% of the time, causing delays or rejections by the insurer. This frustrates users and adds to our internal operations team's workload.

Desired Outcomes
Outcomes we aimed for by solving this problem, we also used them as success metrics
-
100% of claim requests received have all the required information
-
The workload of the operations team reduced by 20%
-
No claims are rejected because of incomplete information

Solution space
Understanding claim reimbursement process
Through discussions with the internal claims team, We learned that insurance companies require complete claim information for reimbursement and that claim requirements vary slightly between providers.
We also identified a need to provide examples of valid proof of payment within the flow.

Mapping out user tasks and actions
Mapped this out based on the interviews we had with users who recently filled claims. It mainly helped in understanding the sequence of user actions.

Brainstorming the ideal flow
Mapped out this flow along with Product, Engineering and Operations.

Deciding on the approach
We had to take a call to stick with email as a channel or go with an online claim submission process

We chose an online claim submission process for its flexibility, better tracking, scalability, and improved usability. This approach allowed us to design a custom flow, track user behavior more effectively, and provide a more user-friendly experience.
Sketching out the flow
We split the claim submission process into multiple steps to reduce cognitive load and accommodate conditional use cases. This approach made the process easier to understand and follow.

Prototype of the claim submission flow
Usability testing

We changed the design based on these takeaways by adding helper content and examples of what other medical documents mean.
Impact


Learnings
Prioritizing most common use cases
To accommodate the varying requirements and use cases across different insurance companies and treatment types, we prioritized supporting the most common scenarios.

Adapting to New Information
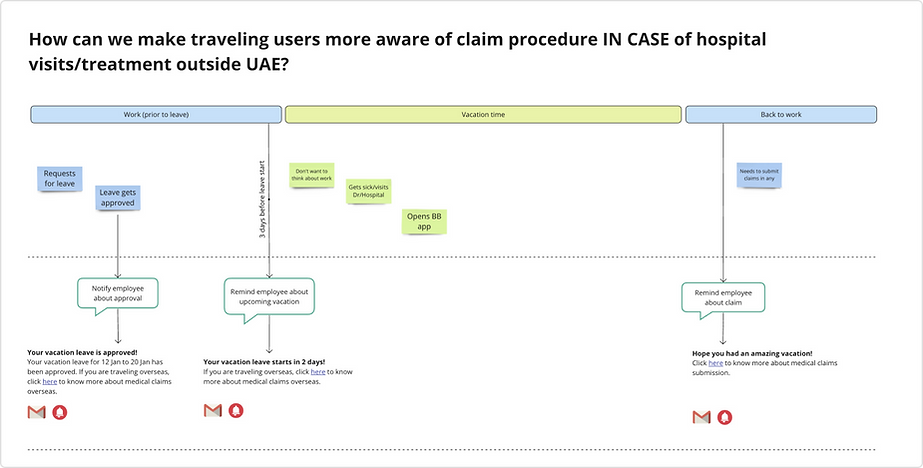
In a small minority of cases, patients needed guidance on pre-appointment documentation, especially when seeking care abroad. We addressed this by providing timely claim guides.

Next steps & the evolution of the feature
Then and now
The claims feature has evolved since the initial version and has come a long way. We made multiple improvements and introduced capabilities to handle more use cases.
Below is an example of how the logic got more complex while we tried to simplify the UX and tackle more use cases.








